ここ一週間ほど、HTMLとCSSをちまちま書いて自分のためだけのページを作っている。完全にローカルで、他人がアクセスすることはないものだ。
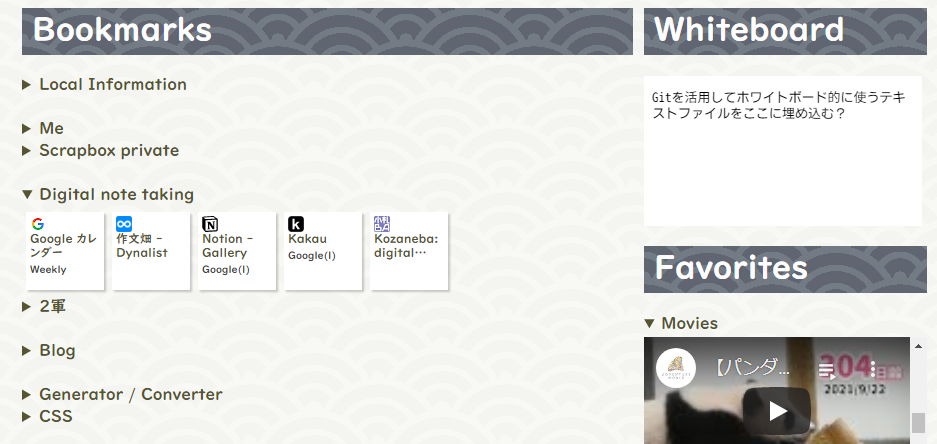
実際に作っているもののスクリーンショットはこちら。
画像には収まっていない下の方にも備忘録欄やお気に入りの画像欄、自分のツイート埋め込みなどいくらか要素がある。
様々な情報管理ツールがある中で、今になって敢えて自分でHTMLを書く目的というのは二つある。
一つはCSSの実践、もう一つは自分が本当に必要としている情報を本当に見たい形で表示することの模索である。
私はこれまで自分でHTMLを書いてサイトを作る機会がなく、HTMLに関してはブログにちょこっと埋め込む程度のことしか試したことのないド素人だ。CSSの方はScrapboxでUserCSSを使って自分好みの見た目にするために多少勉強した。とはいえ自分の願望を叶えてくれるプロパティだけ検索で見つけて成功するまで手探りで試すというやり方で、およそ体系的ではない。CSSとは何をするものなのかはおおよそ掴んだつもりではいるが、わかっていないことはたくさんある。
Scrapboxやその他自分でCSSを書いて適用させられるツールの見た目を整えることができるだけでも楽しいのだが、せっかく齧ったのでもう少し実践的にスキルを身に着けたいと思って、まっさらな状態から全部自分で整えていくということをしてみようと考えた次第である。
もう一つの理由は情報管理の面だが、情報管理ツールの類はいくつか試していて、今アクティブなものだけでもScrapbox、Dynalist、Notionの3つ、少し前まで使っていたのはLogseqにObsidian、昔はEvernoteも使っていた。VSCodeでmdやtxtに書いたものをGitを通じてGitHubで見るということもある。
それぞれできることは色々とあるが、どれを使っても一向にしっくり来ない要素がいくつかあって困っていた。一番はwebページのブックマークである。これがどうも……何をどうしても納得できない。アクセスしたものの管理という点ではNotionでデータベースを作るのが今のところ一番しっくり来るのだが、Notionだと読み込みに時間がかかったり多機能過ぎたりして「パッと開く」ということがどうにもやりにくい。
結局はツールに頼るのを諦めてブラウザのブックマークを使ってはいるのだが、これが全く愛着がわかない。好きにならないというだけに留まらず、毎度毎度苛立ちを覚えるくらいに嫌いなのである。おそらくリスト形式の見た目がまず駄目で、アウトライナーなどに貼っておくという試みもそれが理由のひとつになって頓挫した。
エクスプローラにリンクを作ってアイコンで管理したらどうかとも思ったが、ブラウザを開いた状態で他のページにアクセスするためにわざわざエクスプローラを開くというのが煩わしく、位置を固定できないのもいまいち気に入らなかった。
ということで、もういっそのこと自分で自分好みのデザインを作って管理してみようと考えた。ブックマークの中でよく使うものというのは何百もあるわけではないので、並びを考えながら手動で追加していってもそんなに大変ではないだろうと判断した。
自分にとってブックマークというものはどういう見た目をしてどういう情報を伴っていたら嬉しいだろうか、と考えてみたとき、以下の要素が浮かんだ。
- リスト状ではなくタイル状である。
- カテゴリごとに分けられる。且つ、複数のカテゴリを同時に開いておける。
- faviconが表示されている。が、大きい必要はない。
- タイトルが表示されている。が、全文見える必要はない。
- 備考が表示されている。例えばログインのヒント、ブログの著者、ツールの概要など。
これらを全部満たすツールは思い浮かばないのでやはり自分で作るしかない。条件をいくつも書いたが、これを満たすように作るのは全然難しくない。なお全体のテーマ的なものはScrapboxに設定したものを流用すれば一瞬で整い、新たな苦労はなかった。
実現してみるとこれが実に便利だ。自分好みの見た目をしているので気分も良い。ブラウザで開けるのでエクスプローラを活用するのとは違って流れが自然。フォントも余白も何もかも厳密に調整できる。私は自分で思っていた以上に見た目にうるさいようなので、細かく変えられるのは私にとって非常に大事なことである。
ブックマークが良い感じになったのでついでに他の情報も載せようと思った。諸々の情報管理ツールで他にいまひとつ良いやり方を見出だせていなかったのが、「お気に入りのものを並べる」ということだった。
紙上でやるのは簡単なのだが、パソコン上ではなんだかうまくやりにくい。Officeソフトを使えば画像や図表を紙面に貼るようにレイアウトすることはできるが、編集ソフトは見るものとしては雑然とし過ぎているし、いちいちpdfなどに出力するのももどかしい。そもそもpdfは気分を良くするために開きたいと思えるような形式ではない。「見る」ことに集中できる形であってほしい。そうなるとHTMLで表示するのはそれなりに良いやり方であるように思われる。
クリックしたら画像を原寸大に拡大するとか、左右にクリックで次の画像を表示するとかもできてほしい。これもHTMLにJavaScriptを使えば簡単にできる(検索すればやり方がすぐわかるし知識は要らない)。
これで画像ビューワを開いたり保管しているページにアクセスしに行ったりしなくとも常にお気に入りの画像にアクセスできる。更に動画ファイルも貼れるし、YouTubeの動画や再生リストも埋め込める。txtも埋め込めるので備忘録のtxtファイルを表示させることにした。
これらが全部ひとつのページに収まっていて遷移の必要がないというところが肝である。昔Yahoo!のトップページをごちゃごちゃさせ過ぎて急にうんざりした身としては、自分にとって本当に必要な情報以外を詰め込んではならないと繰り返し自分に言い聞かせなくてはならないが、当時と違って「これが見たい」という気持ちがちゃんと先にあるのでかつてと同じ愚はおかさずに済みそうである。
どうしてもっと早く試さなかったのだろうかと思ったが、CSSの知識が蓄えられた現在だからできることだろうと思う。
誰かが開発したツールを利用することにすっかり慣れてしまった今となってはとてつもなく原始的な工夫をしているような気がするが、私にとってはこれでいいし、これがいいのだと思った。